
レスポンシブデザインとは?
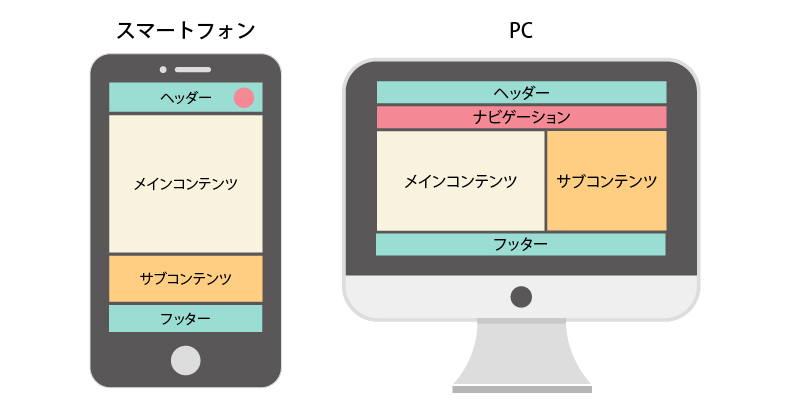
レスポンシブデザインとは、PCやスマートフォンなど、どんな画面サイズであっても使いやすく見やすいようにWebページを表示させる技術です。

レスポンシブ対応されていないサイトをスマートフォンで見ようとすると、PCとスマートフォンでは画面幅が異なるため、非常に見辛いサイトになってしまいます。そのままにしておくとアクセス数にも影響が出てしまうでしょう。
2019年の総務省の調査によると、インターネットを閲覧する際にパソコンを利用する方は50.4%、スマートフォンを利用する方は63.3 %と、スマートフォンがパソコンを上回る状況となっています。
スマートフォンがこのように市民権を得ている以上、新しく制作するWebサイトをレスポンシブデザインで実装することは、もはや必須と言っても過言ではありません。
また、レスポンシブデザインを採用することは、Webサイトの所有者・運用者にとっても多くの利点があります。
レスポンシブデザインのメリット
1. Webサイトの制作費が安くなる
従来のWebサイト制作では、スマートフォンユーザーに最適化されたサイトが欲しければ、PC用とスマートフォン用で2種類のサイトを制作しなければなりませんでした。
しかし、レスポンシブデザインの登場により、1つのWebサイトでPC・スマートフォン・その他それぞれのデバイスに最適化されたページを表示させることが可能になったのです。
そのため、2種類分のサイトを制作するよりも安い価格で、スマートフォンやその他デバイスに対応したサイトを制作することができます。

2. Webサイトの管理が楽
上で説明したように、従来ではPC用とスマートフォン用の2サイトが必要だったため、何か更新があればそれぞれのサイトを更新しなければなりませんでした。
しかし、レスポンシブデザインであれば、1サイトの更新で済むため、管理コストやミスの削減に繋がります。
3. SEOに有利
モバイルフレンドリーなサイトがSEO的に効果があることを、Googleが公表しています。
せっかく作ったサイトが検索結果の上位に表示されないと悲しいですよね‥‥。
上位表示を目指すためにもレスポンシブデザインを活用していきましょう!
おわりに
弊社では、このように採用するメリットが多い、レシポンシブデザインでのWebサイト制作をおすすめしています。
「レスポンシブデザインにしなければいけない理由がまだいまいちわからない……」
「今使っているサイトがレスポンシブ対応かわからない……」
などなどどんな相談でも構いませんので、ぜひお問い合わせからご相談ください!
→お問い合わせはこちら
